xcodeでラベルやボタンの幅や高さを%で指定する。
swift xcodeでラベルやボタンの幅や高さをviewに対する%で指定したい時。
つまり、iphoneやipadの画面の大きさ(幅と高さ)を基準にして
ボタンやラベルの大きさを%で指示したいという時。
いろいろやり方はありますが、
今回はxcodeのインターフェイスビルダー、Constraints の Equal Widthsで行う方法をメモいたします。
Equal Widthsは二つ以上のオブジェクトを選択すると実行できるコマンドで
super View(親のビュー)の大きさを基準として、他のオブジェクト(子のビュー)の大きさを
%で指定できる機能を持っています。
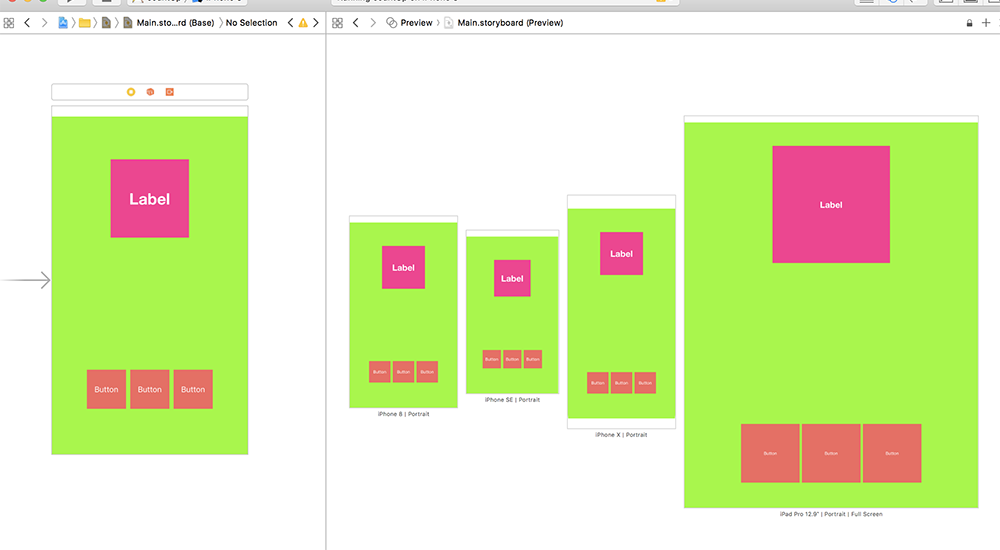
今回はこんなイメージのものを
インターフェイスビルダー上で作ります。

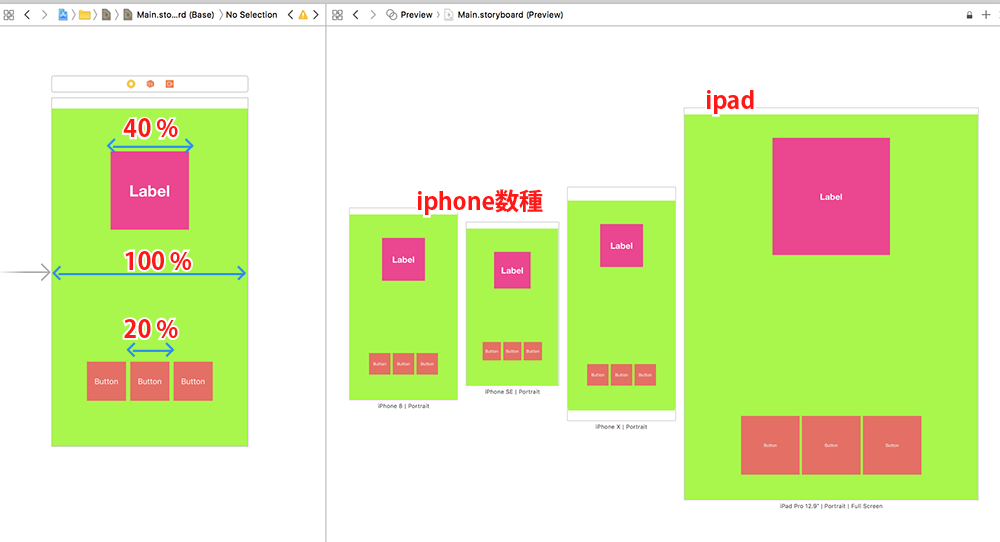
Labelは、iphone画面幅100%に対して40%の横幅に。
Buttonは、iphone画面幅100%に対して20%の横幅に。

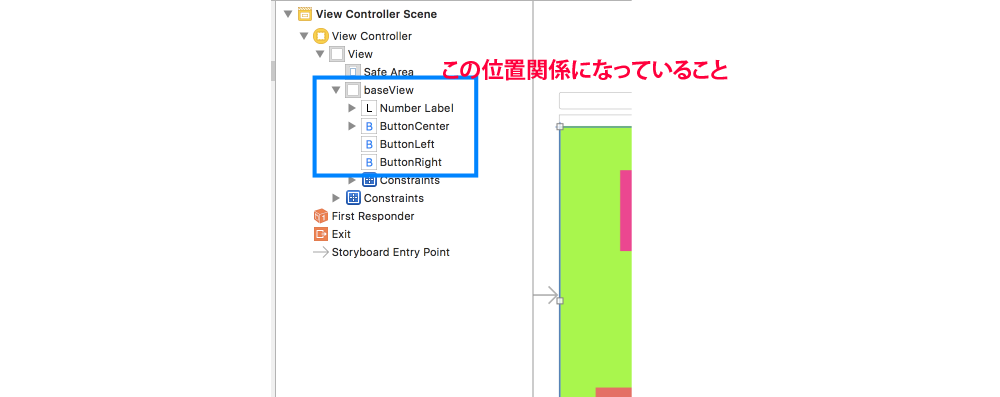
まずは、super View(親のビュー)として view(黄緑部分)を全面に配置し、auto Layoutで位置だけ設定します。上下左右0px。
(autoLayoutで位置を指定しないと、うまくいきません。まぁ全てにおいて、そおなのですが)
次に、ラベル(子のビュー)を配置しauto Layoutで配置位置だけ設定します。
今回は上の空き指定(数値は適当で)と、中央に配置のためHoriaontalliy in containerにチェック。
あとは、ラベル(子のビュー)、そのsuper View(親のビュー)の順に選択して
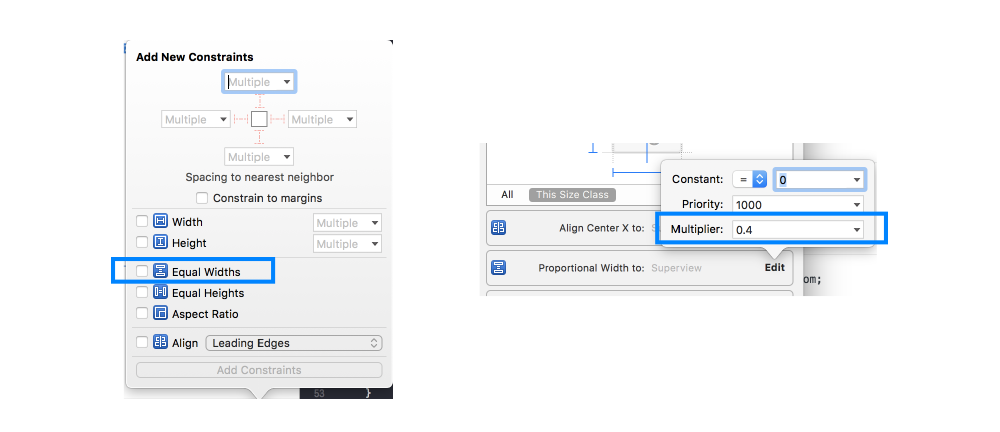
Constraints の Equal Widths を設定します。
上記を設定した後、ラベルを選択するとinspectorのmultiplierで大きさを割合で指定できます。
1は100%のこと。なので40%なら0.4です。(デフォは1なので、設定時は幅100%になるはず)


Constraints の Equal Heightsも同じ要領で設定できます
さらに今回は、ラベルの形を正方形にしたいので
Constraints の Aspect Raitoを指定します。
これをチェックすると、オブジェクトの大きさの縦横比率を指定できます。
inspector で 1:1 にしましょう。
同じ要領でボタン3つもいけます。
まずは真ん中のボタンに対してauto Layoutで位置を指定して
ボタン、super Viewの順で選択して、Constraints の Equal Widths を設定します。
inspectorのmultiplierで、ボタンは20%の大きさなので0.2です。
左右のボタンもautoLayoutで、位置を指定して
各左右ボタン、真ん中ボタン、の順に選択し Constraints の Equal Widths、Equal Heights をチェックすれば
inspectorのmultiplierはデフォで1なので幅と高さが真ん中のボタンと合わせられます。
あとは左右のボタン、真ん中のボタンの順に選択してVertical Centersをチェックすれば
Vertical方向に横並びします。




