[swift]XcodeのプロジェクトでFirebaseを利用する。第一回
今回は、はじめの第一歩
Xcodeで作ったプロジェクトとFirebaseをつなげる。
まずは、Xcodeでプロジェクトを作っておこう。
今回はデスクトップにfireBasePracticeというフォルダを作り、その中に作ります。
プロジェクトの名前は「testFB」とします。
あと、COCOAPODS をインストールしておきましょう。
https://cocoapods.org/
ターミナルで
$ sudo gem install cocoapods
です。
ついでにターミナルで、Xcodeで作ったプロジェクトまで移動しておきましょう。
$ cd /Users/XXXXXXXXXX/Desktop/fireBasePractice/testFB
ここまで準備ができたら、さっそくFire Baseのページへ。
https://firebase.google.com/?hl=ja
使ってみる をクリック

プロジェクトを追加 をクリック。

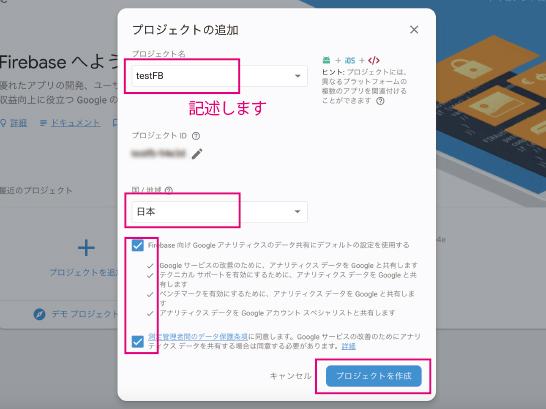
ガイドに沿って、プロジェクト名、国地域、登録して「プロジェクト作成」をクリック

で処理を完了したら

登録したプロジェクトをクリック

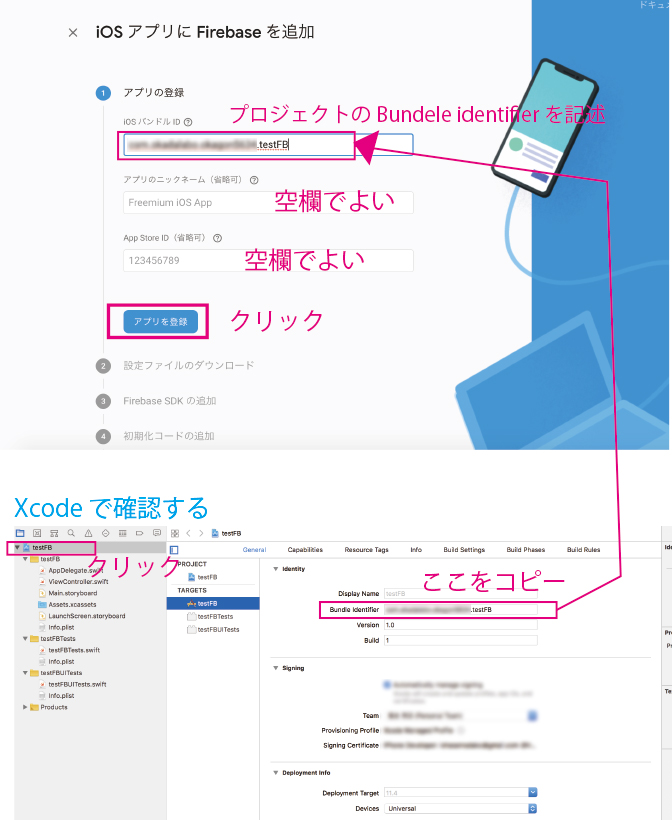
「iosアプリにFierBase」を追加をクリック

あとは導きに従い、設定する。
iosバンドルIDには、
プロジェクトのBundle Identifierを記述する。
これはXcodeで確認できる。下記参照

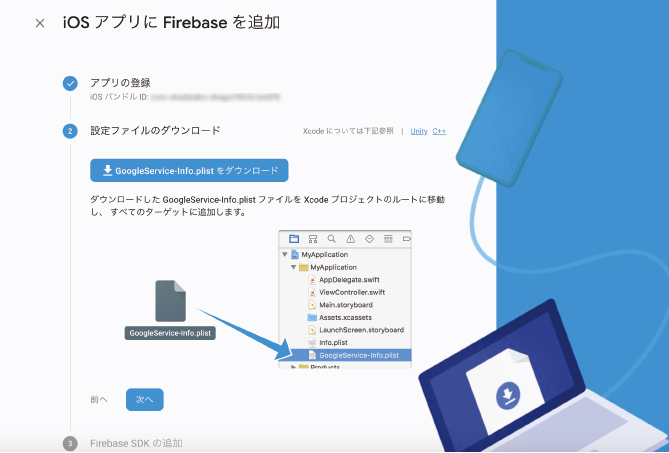
その後も、導きに従い、GoogleService-info.plistをDLして、プロジェクトに追加する。
ドラッグアンドドロップでもいいし、XcodeでAdd filesしてもいいです。
その際の読み込み設定はデフォのままでOK。

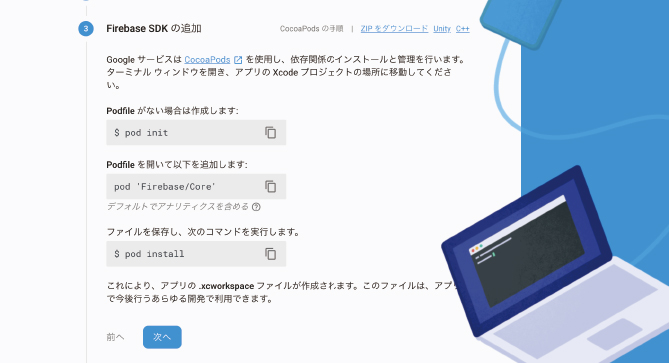
さらに導きに従い、ターミナルでSDKをインストールしていく。
下記の画像の流れ。
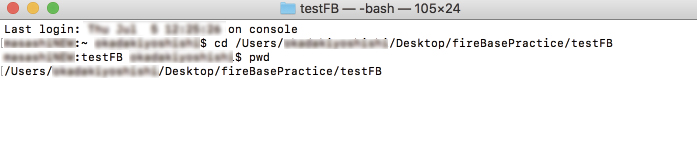
以下、順に追っていく

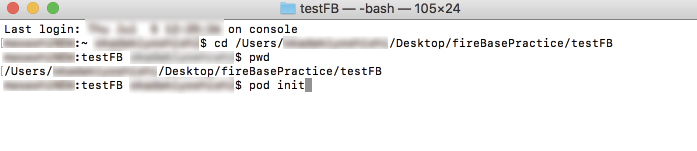
最初にターミナルで、プロジェクトまで移動してるのでターミナルでは、こんな感じになってると思う。cdで移動して、pwdで現在の位置を確認してる状態です。

ターミナルで現在、プロジェクトの中にいるのを確認したら pod init しましょう。
$ pod init

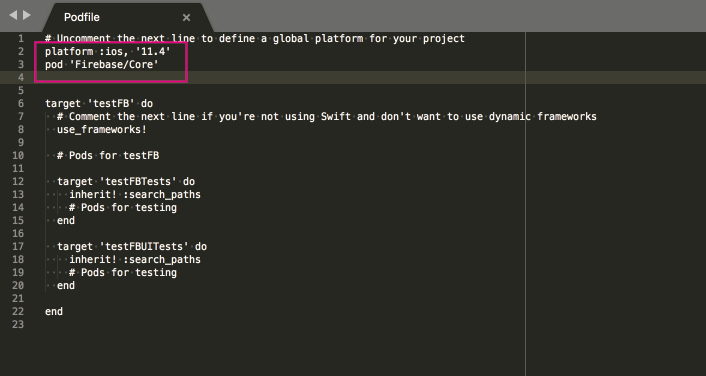
pod init すると、プロジェクトファイルの中にPodfileというファイルができますので
それをエディターで開きます。サブライムでもAtomでもなんでもいいです。開いたら頭に
pod 'Firebase/Auth'
を加えます。
この時、プラットフォームで制作環境のiosバージョンを指定します。
ios 11.4 ならば
platform :ios, '11.4'

あとは $ pod install すると、Firebaseのフレームワークがインストールされるわけですが、
pod installする前に、一度Xcodeを閉じます。気のせいか、xcode開いたままinstallすると、時々つっかかるんです。
なのでxcodeを閉じてから
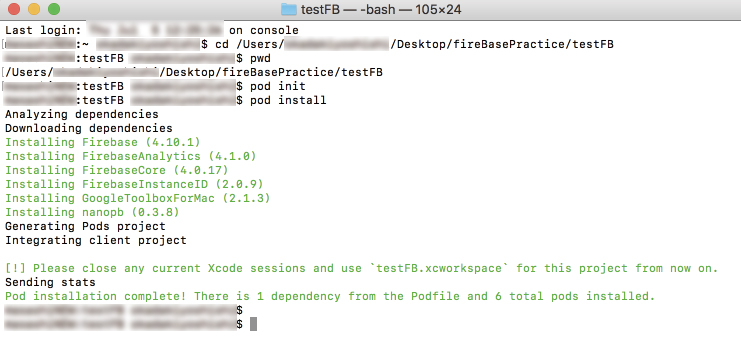
$ pod installします。
下記のようにインストールが完了したら

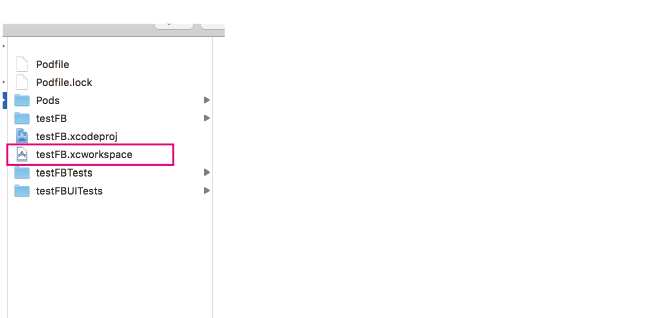
プロジェクトファイルに testFB.xcworkspace というファイルができあがるので、
これをXcodeで開きます。

testFB.xcworkspaceをXcodeで開いたら、
導きに従い、testFBを開けて、

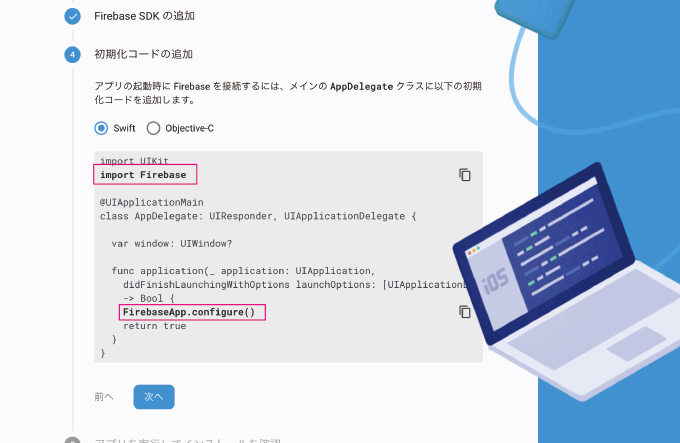
AppDelegate.swiftファイルに
import Firebase FirebaseApp.configure()
を追記します。
あとは、アプリをテスト起動してください。
実機でもシュミレーターでもいいです。
以下のようになれば、成功です。





